Black Rose Books
An e-commerce Shopify site for a Canadian book publisher looking to improve user experience.
The Basics
When: Fall 2020
What: Freelance client
Role: Product Designer
The Tools
Figma
Adobe Illustrator
Adobe InDesign
Shopify
The Problem
Since 1969, Black Rose Books has been publishing books and making important reading content accessible for everyone. They sell paperbacks, hardcovers, and eBooks, and provide free non-downloadable PDFs for readers that can't afford to pay the full price. Black Rose Books has other endeavours as well including a podcast that plays anything and everything.
One of the main problems was that the old Black Rose Books site was created using an independent Content Management System (CMS) that was no longer maintained and offered minimal support when things went wrong or needed revising. The site also required a user experience revamp and a design transformation to appear more up-to-date and relevant.
There were many e-commerce platforms that I explored for Black Rose Books. In fact, in the beginning I considered using WordPress with a Shopify plugin/integration to help cut the cost down. However, based on the client's need for streamlined solution, I solely used Shopify for the site. To support this decision, I communicated with Shopify representatives and conducted secondary research.
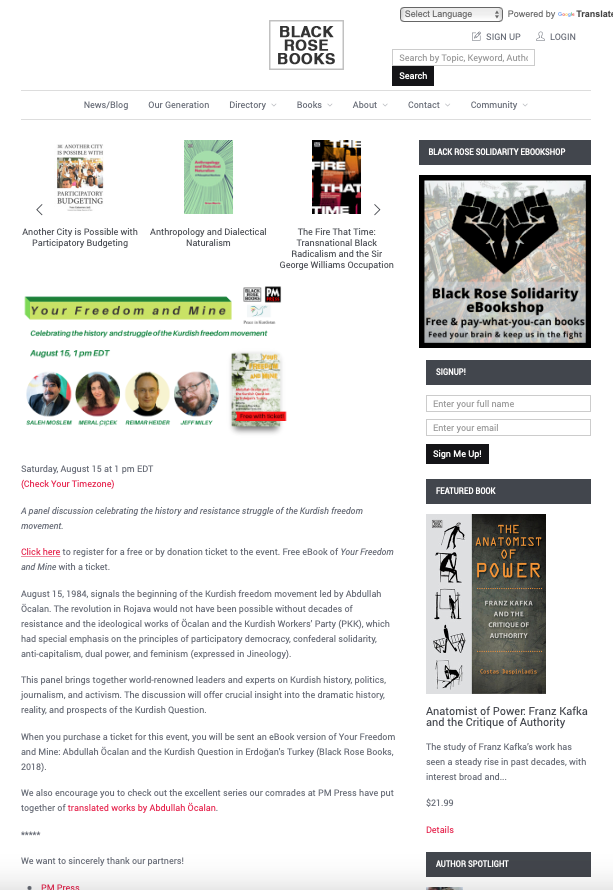
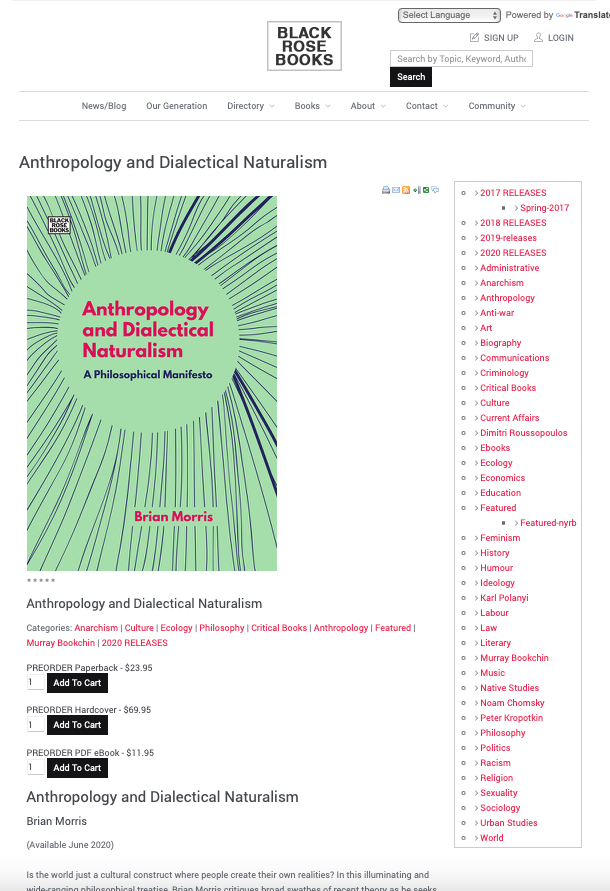
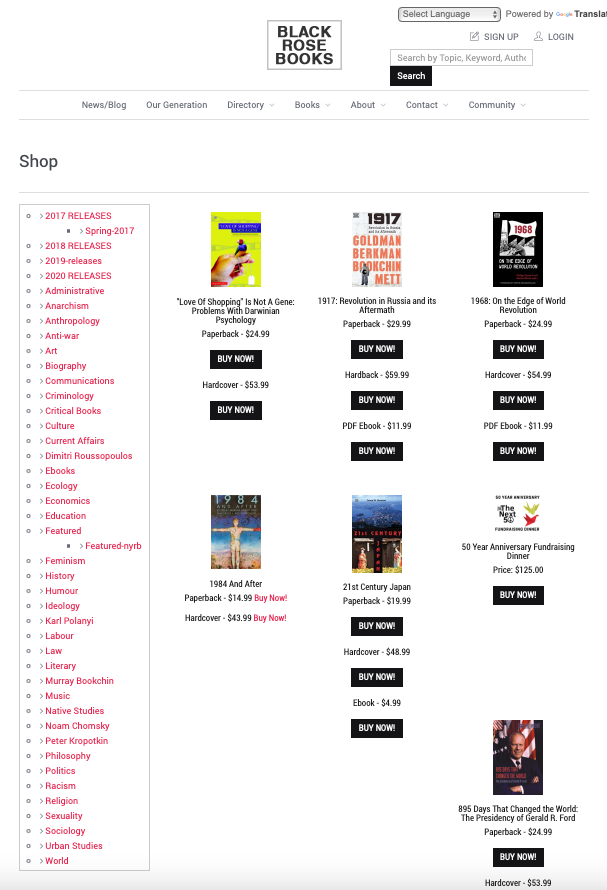
Below are images from the old Black Rose Books site. The main design goal was to create something minimalistic that didn't overwhelm users when they visited the site and were looking at products.



The Process
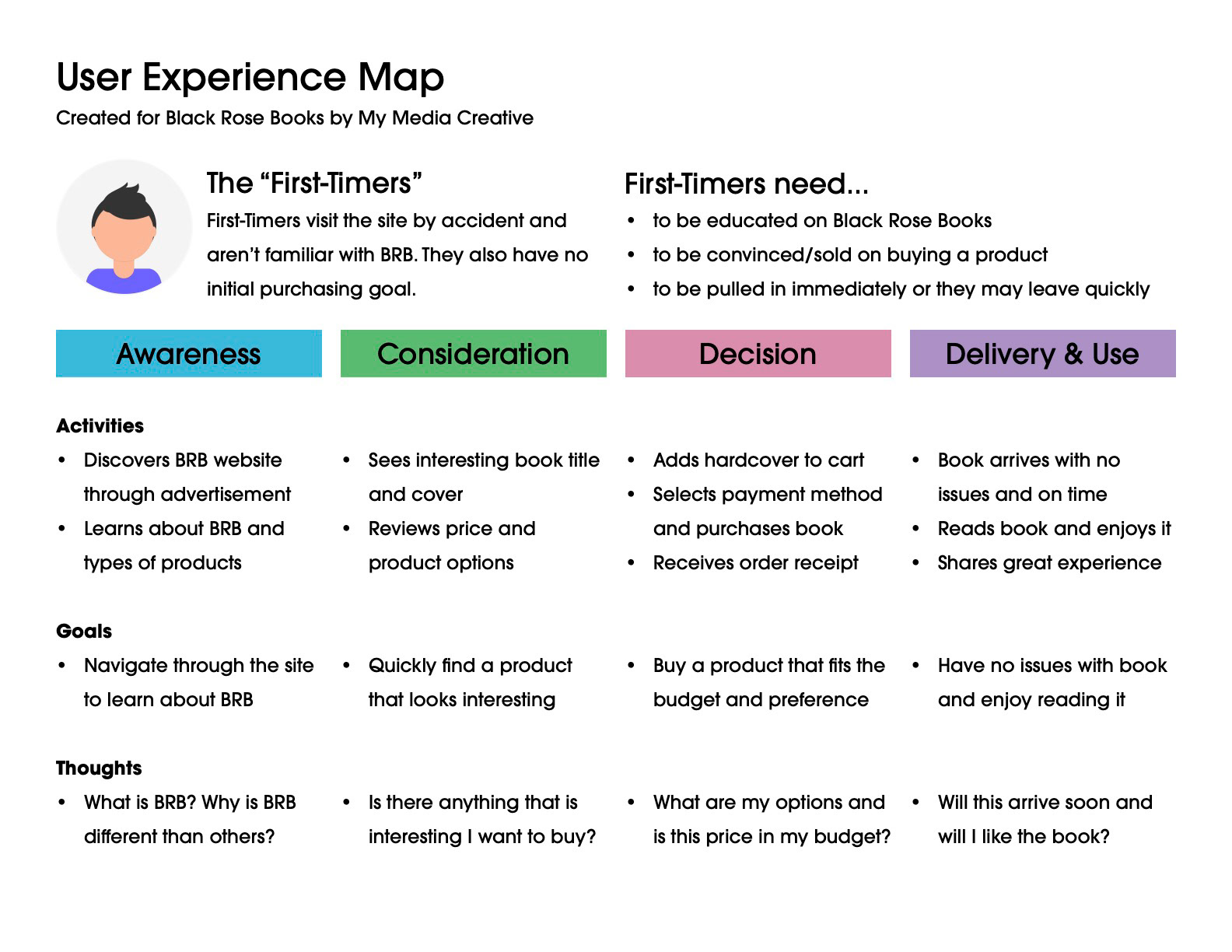
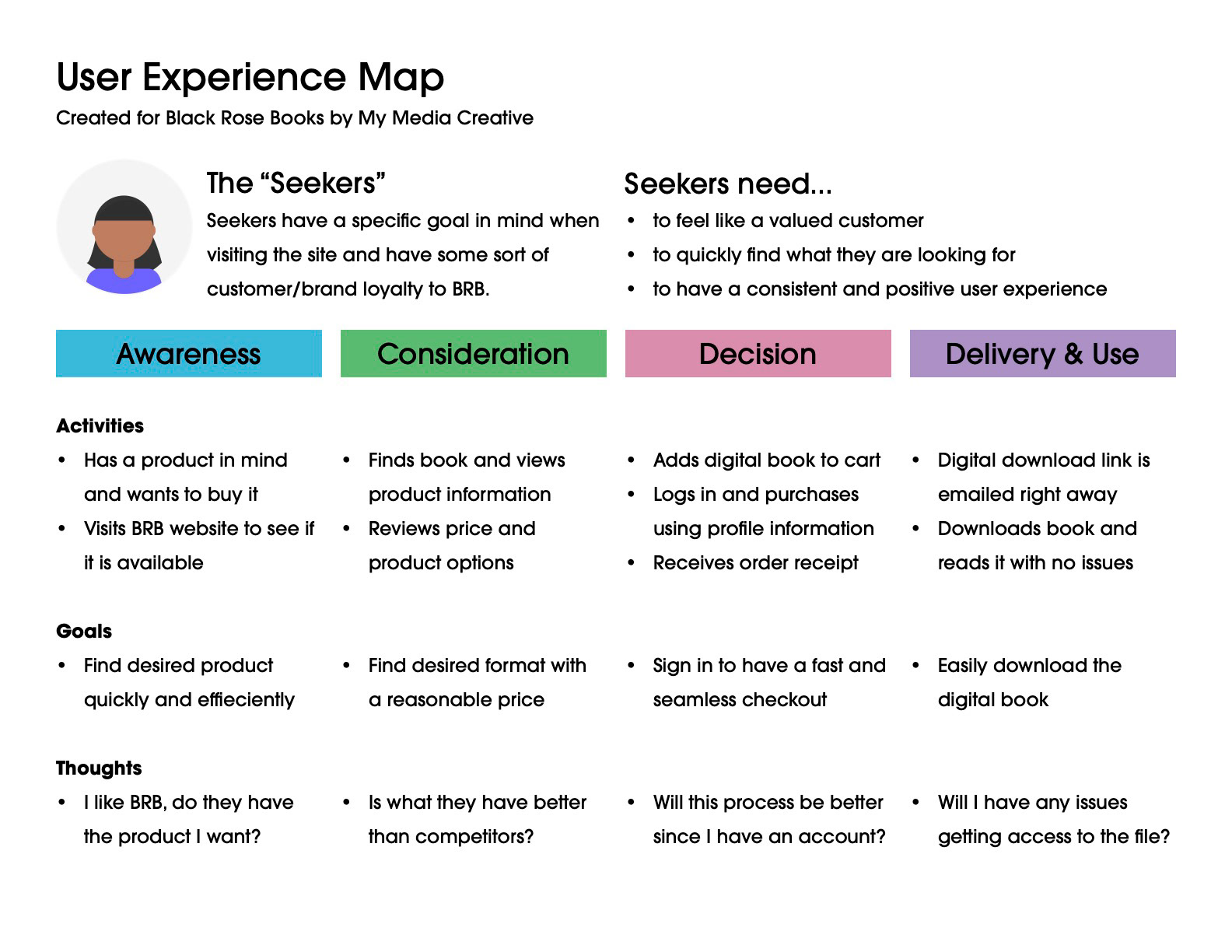
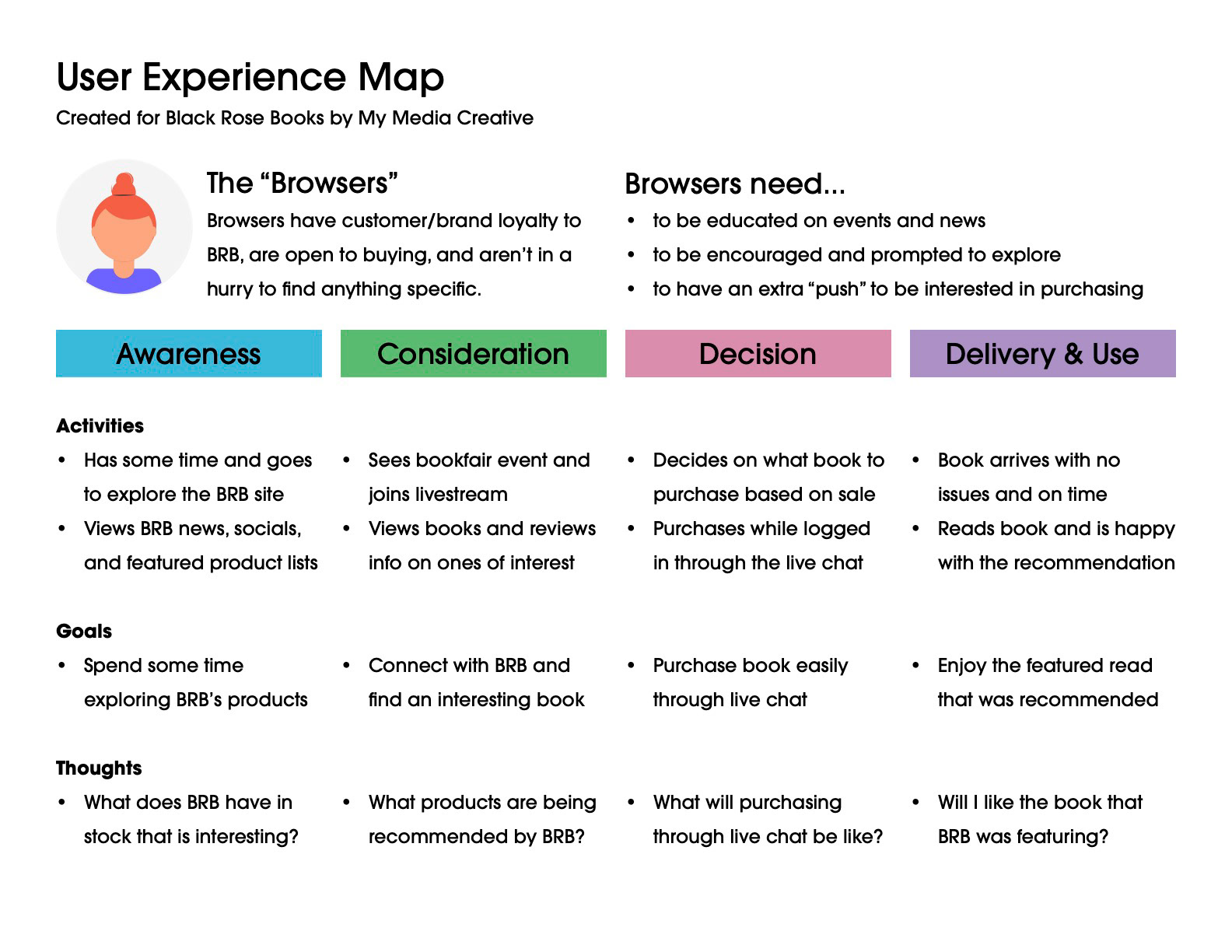
The first step for this project was understanding the problem which meant doing market and user research. I conducted a UX audit of the current site, as well as ensured I had a strong understanding of the publishing industry so that I could design a product that would function properly in its ecosystem. The next step was to take the data and build out user personas with journey maps for three different types of users that would most commonly be visiting the store. These users were identified as The "First-Timers", The "Seekers", and The "Browsers".
After reviewing the personas, it became clear that it was important to make the site feel like a community space, similar to a library, that would encourage browsing and exploration. With this in mind, it became important to have sections of the site that would highlight new or different products regularly to maintain engagement with regular visitors.



After developing the personas and the journey maps and presenting them to the client, I worked on improving the information architecture. The old site had too many book categories and pages, making the user journeys difficult to follow and very long. I worked with the client to shorten the category list and combine pages when possible. For example, instead of three different contact pages for three different reasons, we created one and outlined what details to include.
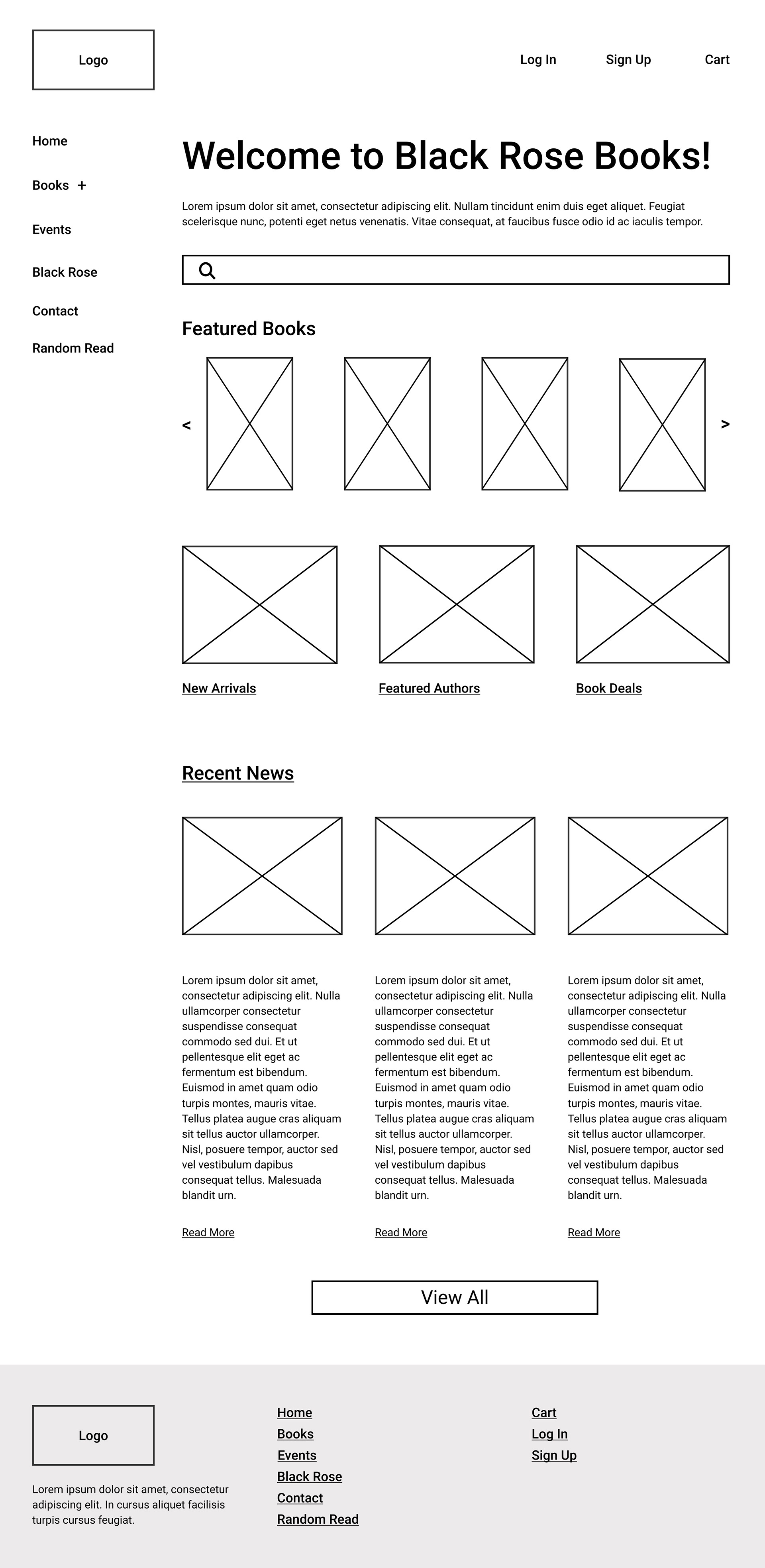
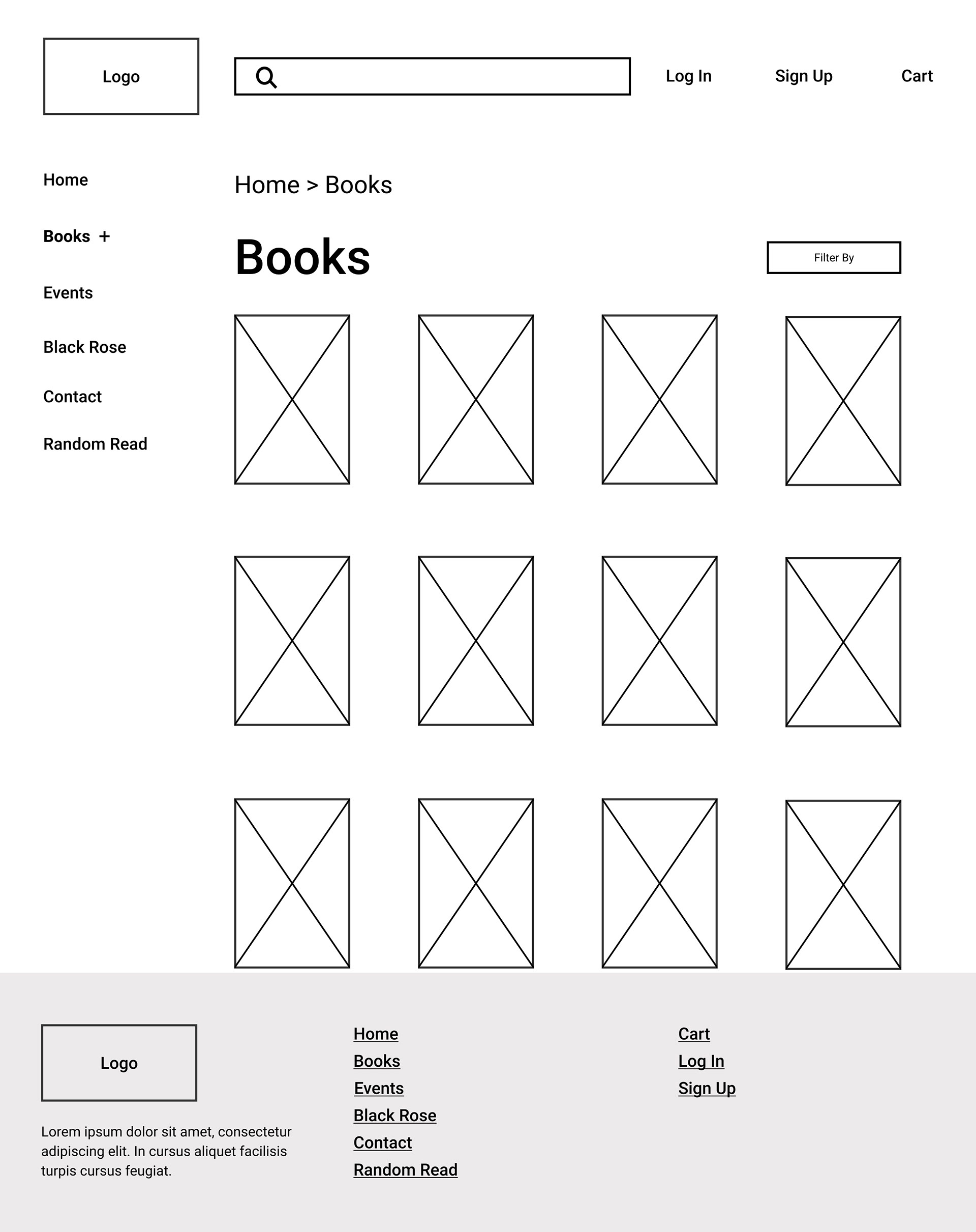
Next, I moved forward with creating the wireframes for the site. Before creating the wireframes, I selected a Shopify theme that I was going to base the designs off of. I wanted to make sure that whatever I was presenting to the client was realistic and as accurate as possible.



After I presented the wireframes to the client, I made some minor adjustments based on their feedback. During the feedback session, the client mentioned quite a few requests that went beyond the standard free Shopify theme.
In reality, I am not a front-end developer or an official Shopify Expert, but even though I didn't know right away how to do some of the things they wanted, I was committed to learning how or providing an alternative solution. This required a lot of reading, learning, testing, and time but it was an awesome learning experience that really pushed me as a designer.
Some key features I had to change with code for the Shopify Site:
1. The location of links, buttons, and the banner in the main navigation header.
2. Making the search function return only products rather than content such as blog posts and contact pages.
3. Adding an extra button to books that said "Read Now", linking users to a free, non-downloadable PDF of books.
4. Changing how pricing is displayed on the site so that no prices are shown.
An interesting part of this project was understanding how this product was going to exist in its ecosystem. Black Rose Books ships books from warehouses all over the world, and a lot of them had special ways of updating inventory and sending out orders. This included things like FTP, API's and more. To make sure the site was ready to work with them all, I had video calls with them to understand what they need and require.
This project was a really great learning experience for me as I got to see how important it is that a digital product is optimized for its ecosystem, because if its not, it won't work at all. I also have a much better understanding of what I would need to do for the next Shopify site that I work on which would likely be completed much more efficiently now that I know more.
The Solution
Not only did I create a complete, ready-to-use Shopify site for Black Rose Books, but I also created a detailed document outlining various processes the client may want to complete themselves. The document included a breakdown of the Shopify basics, where to get support, and how to make minor changes to the site. I wanted to make sure that in handing off the site, the client felt confident in using it. In our final handoff meeting, I went through the entire document and website with their team to make sure they felt confident in using the site themselves.
Below are a few images of the Shopify site that I created for them. The site is not currently live as they are in the process of updating the inventory and finalizing their distribution channels.



Retrospective
This was the first e-commerce and Shopify site that I had ever made. It was an incredible learning experience and I am so thankful that I got to go through it with such an amazing client. I learned so much about Shopify itself and its system and design, and I feel extremely prepared for similar projects that will come in the future. I also learned about the value of working with your client instead of just for them. It's important to include them in the process so they feel confident in what you have created for them.
If I was to revisit this project, there isn't much I would change, but perhaps I would be a lot faster at working through things since there would be less of a learning curve. There were some instances where the work I was doing was taking a lot longer than usual, simply because I was learning at the same time I was doing.